
📢 들어가며
이번 포스팅에선 맛집 지도를 개발해볼 것이다! 🤤
작성한 코드는 github에 업로드 해 두었다.
스펙은 다음과 같다.
- IDE
- Intellij IDEA Ultimate
- FrontEnd Framework
- Vue.js
- BackEnd Framework
- Spring Boot
- DB
- MySQL(MyBatis)
- 주요 라이브러리
- OepnLayers
- Bootstrap
- OS
- Windows 10
🚨 참고
본 포스팅 프로젝트는 미완된 채 연재 마무리되었습니다.
웬만한 주요 기능은 대충 구현되어 있으나 배포까진 다루지 않습니다.
🍜 개발 환경 설정
본격적인 개발에 앞서, 개발 환경을 설정해보자.
(JAVA(v11), MYSQL(v8), Node.js(v14.4.0)은 설치되어 있는 상태에서 진행했다.)
Spring Boot 설치
가장 먼저 Spring Boot를 설치해야한다.
Intellij를 활용한 Spring Boot 설치는 이전 포스팅에서 다룬 적이 있으니 이 포스팅을 참고.
Nuxt.js와 Spring Boot를 연동 방법에 대한 포스팅이지만 Spring Boot 설치에 대해서도 다루고 있다.
Intellij를 사용하고 있지 않다면 스프링 공식 홈페이지를 통해 스프링을 설치할 수 있다.
공식 문서가 굉장히 잘 나와 있다. 👍
Vue.js 설치
Vue CLI를 활용하여 Vue.js 설치를 할 것이다.
💡 Vue CLI
Command Line Interface(CLI) 기반의 Vue 프로젝트 생성 도구
Vue 어플리케이션을 개발할 때 기본적인 폴더 구조, 라이브러리 등을 설정해준다.
자세히
Intellij 에서 Terminal(alt + f12)을 열고 아래와 같이 입력 후 실행해준다.
npm install -g @vue/clinpm으로 Vue-cli를 global(-g)하게 설치한다는 뜻이다.
글로벌하게 Vue-cli를 설치해두면 이 프로젝트 외 다른 프로젝트에서도 Vue-cli를 사용할 수 있다.
설치가 제대로 완료 되었는지는 버전 확인으로 알 수 있다.
아래 명령어로 버전이 뜬다면 제대로 설치된 것이다.
vue --version🚨 참고
vue 명령어가 아래 에러가 뜨면서 vue : 이 시스템에서 스크립트를 실행할 수 없으므로... 라는 에러가 뜨면서 실행되지 않는다면,
Windows PowerShell의 권한이 없기 때문인 것이다. 아래 방법으로 해결할 수 있다.
- Intellij 관리자 권한으로 실행하기
- Terminal에서 get-executionpolicy 명령어로 실행정책 확인하기(나는 "Restricted(제한된)"로 되어 있었다)
- RemoteSigned(Windows server 컴퓨터에 대 한 기본 실행 정책)로 되어 있지 않다면 set-executionpolicy remotesigned 명령어로 실행정책을 변경한다.
- 다시 get-executionpolicy 명령어로 형재 실행정책을 확인하고 RemoteSigned로 변경되어 있다면 다시 vue 명령어를 실행해 본다.
설치가 완료되고 나면 Vue 프로젝트를 만들어 줄 것이다.
Spring Boot로 만들어진 프로젝트는 백엔드 프로젝트가 되는 것이고,
Vue.js는 프론트엔드 프로젝트이기 때문에 그냥 간단히 "frontend"라고 프로젝트를 생성해주었다.
vue create frontend설치 시에 Vue 버전과 npm을 쓸건지 yarn을 쓸건지 물어볼 것인데, 나는 Vue2 / npm 으로 선택했다.

설치가 완료되고 나면 위와 같은 문구가 뜰 것이다.
Vue 프로젝트를 시작하려면 frontend 폴더로 이동 후 npm run serve 명령어로 Vue 서버를 가동시키라는 뜻이다.
그대로 따라 해보면 서버가 정상적으로 작동하는 것을 확인할 수 있다.

npm run serve라는 명령어는 Vue-cli를 통해 서버를 실행시키는 명령어이다.
이는 /frontend/package.json 파일로 확인해볼 수 있다.

package.json에 scripts라는 부분이 보일 것이다.
이 scripts 를 통해 npm run으로 실행시킬 수 있는 명령어를 정의/설정해줄 수 있다.
기본적으로 serve, build, lint 가 존재하는데,
각각 서버를 실행, 빌드, lint(소스코드 검사) 실행을 의미한다.
이 곳에 정의된 명령어는 수정해줄 수 있다.

나는 서버를 켤때 해당 서버에 대한 브라우저가 같이 열렸으면 좋겠어서 --open 옵션을 추가해줘봤다.

npm run serve 와 동시에 브라우저가 함께 열린 것을 확인할 수 있었다.
이렇게 유저가 명령어를 재정의해 줄 수 있다.
npm-run-script와 관련된 내용은 공식 홈페이지에서 더 자세히 확인할 수 있다.
Spring Boot + Vue.js 연동
Spring Boot 와 Vue.js 를 모두 설치 했으니, 이제 이 둘을 연동시켜볼 것이다.
💡 백엔드 서버와 프론트엔드 서버를 연동해야하는 이유
👉 Spring Boot와 Vue.js를 서로 연동하지 않으면,
Vue.js를 이용해 만든 클라이언트 쪽 페이지의 구성을 바꿀 때 마다 매번 build를 하고
build결과물을 Spring Boot 쪽의 resouces/static으로 이동시켜줘야한다. 매우 번거롭다.
👉 개발 환경에선 Spring Boot 서버도 켜주고, Vue.js 서버도 켜서 port 두개를 두고 진행하게 될 테지만,
배포 시엔 서버를 두개나 두기엔 곤란할 수 있다.
때문에 실 배포환경에선 연동을 통해 Vue.js의 빌드 결과물의 목적지를 Spring boot의 resources/static으로 맞추고, 실 서버는 Spring Boot 서버 하나만 두게 할 것이다.
연동은 Proxy 서버라는 것을 활용한다.
여기서 Proxy란 직역하면 '대리', '대리인'인데, 여기선 정확히 '중계', '중계인'이라고 표현하면 될 것같다.
말 그대로, 서로 연결점이 없거나 보안상의 이유로 직접 통신할 수 없는 외부 네트워크들을 간접적으로 연결시키는 중계인 역할을 한다.
즉, Spring Boot(백엔드 서버)와 Vue.js(프론트엔드 서버)를 연결하기 위해 중계인인 Proxy가 필요하다는 뜻.
사용자가 프론트엔드 서버로 접근해서 리소스를 요청하면,
프록시는 이 요청을 백엔드로 연결시켜 요청을 전달한다.
본격적으로 Spring Boot와 Vue.js를 연동시켜 보자!
연동을 위해선 Spring Boot 서버의 포트와 Vue.js 서버의 포트를 알아야한다.
이는 두 서버를 가동시키면 로그 창에서 확인할 수 있다.
아마 둘 다 8080 으로 되어 있을 것인데, 이러면 충돌이 나서 아래와 같은 화면을 내뱉는다.

이를 방지하기 위해 나는 Spring Boot 서버 포트를 8081 로 바꿔 줄 것이다./src/main/resources 폴더 내 application.properties 파일에 다음과 같이 입력해 준다.
(이 파일이 없으면 만들어 주면 됨)
server.port = 8081Spring Boot 설치 부분에서 언급했던 참고 포스팅에서 이미 나온 내용이긴 하지만 다시 간단히 설명하고 넘어가자면,application.properties 파일은 외부 설정 파일로, 프로젝트에서 사용하는 여러가지 설정 값들을
키, 값 형식으로 저장해두면 프로젝트의 모든 곳에서 참조해 쓸 수 있다.application.properties 파일은 Spring boot가 어플리케이션을 구동할 때마다 자동으로 로딩하는 파일이다.

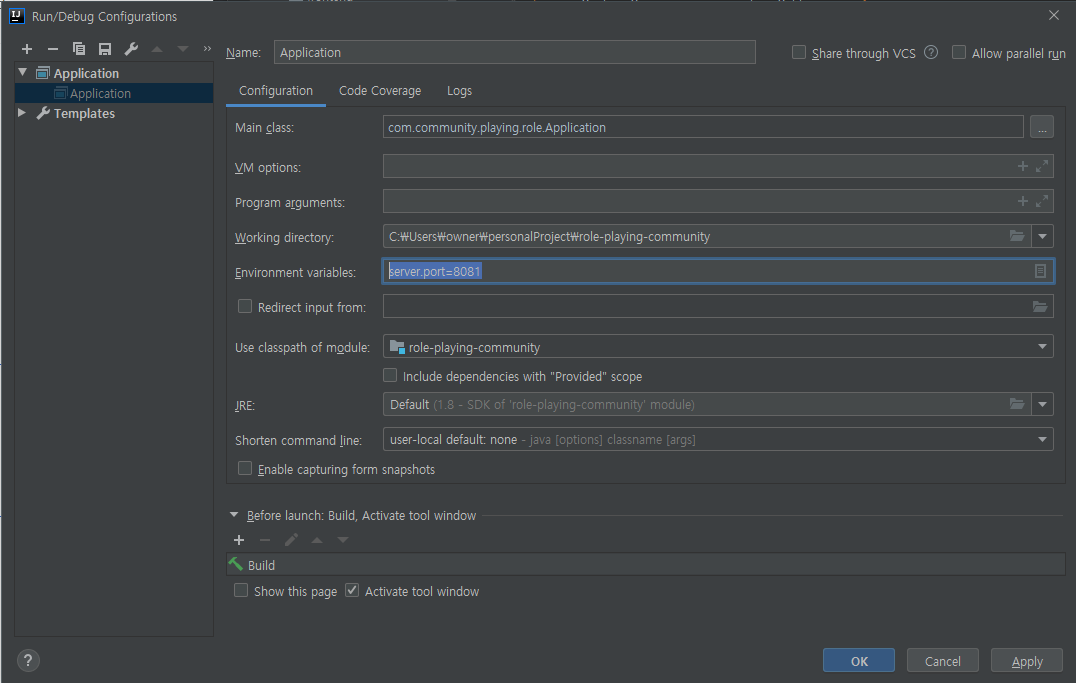
application.properties 를 사용한 방법 외에도 intellij만을 활용하여 포트 번호를 바꿔줄 수도 있다.
intellij 우측 상단의 Edit Configuration을 클릭하거나 alt + shift + f10 단축키를 통해 Run/DebufgConfigurations 창을 열고 ,
위 이미지와 같이 Environment variables 입력칸에 server.port = 8081 을 입력해주면 된다.
8080 포트 사용을 서로 겹치치만 않게 하면 되는 것이라서,
사용하지 않는 포트 번호 어떤 것을 써 줘도 상관 없고,
Spring Boot의 포트 말고 Vue.js 의 포트를 바꿔줘도 된다.
Vue.js의 포트 번호를 바꿔주려면 vue.config.js 파일을 활용해 줄 수 있다./frontend 폴더에 vue.config.js라는 파일을 생성해준다.
이는 Vue.js 설정 파일이다.
생성 후, 아래와 같이 server 코드를 추가해주면 된다.
module.exports = {
server: {
port: 3001, // 바꿀 포트번호 입력
},
};vue.config.js 파일을 활용하는 방법 외에도,package.json의 npm 명령어에 옵션만 추가해주는 방법을 쓸 수도 있다.
"scripts": {
"serve": "vue-cli-service serve --open --port 3001",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},이제 바꿔준 포트 번호로, 프록시 설정을 할 것이다.
현재 내 포트는 Spring Boot는 8081, Vue.js는 8080이다.
나처럼 vue.config.js 파일을 활용해 Vue.js의 포트를 바꾼게 아니라 Spring Boot 의 포트를 바꾼 상태라면,vue.config.js이 없는 상태일 것이다./frontend 폴더에 vue.config.js(Vue 설정 파일) 파일을 생성해주고 아래와 같이 입력해주자.
module.exports = {
outputDir: "../src/main/resources/static", // 빌드 타겟 디렉토리
devServer: {
proxy: {
'/api': {
// '/api' 로 들어오면 포트 8081(스프링 서버)로 보낸다
target: 'http://localhost:8081',
changeOrigin: true // cross origin 허용
}
}
}
};outputDir- Vue.js 빌드 결과물을 Spring Boot 서버 쪽의
../src/main/resouces/static에 만들도록 설정한 것이다.
- Vue.js 빌드 결과물을 Spring Boot 서버 쪽의
devServer- 개발 환경에서의 서버를 설정한다.
- 앞서 설명한대로, 개발 환경에선 프록시로 데이터를 Vue.js 서버에서 Spring Boot로 넘겨주는 것이고,
실제 빌드/배포 시엔 설정해준outputDir를 통해 Vue.js 빌드 결과물을 Spring Boot 쪽 경로로 내보내고 Spring Boot 서버 하나만 배포한다. proxy/api라는 경로로 접근하면,target(Spring Boot 서버)으로 요청을 넘긴다는 뜻이다.changeOrigin: "Cross Origin"을 허용한다는 뜻으로, 말 그대로 "교차 출처"를 허용한다는 말이다.
"교차 출처" 라는 말이 다소 생소할 수 있는데, 쉽게 풀어 말하면 "다른 출처"이다.
여기서 출처는 서로 다른 포트를 의미한다.
즉, "서로 다른 출처의 리소스를 공유한다". 우린 이것을 CORS(Cross-Origin Resource Sharing)이라고 부른다.
이제 프록시 설정이 모두 끝났다.
클라이언트는 Vue 화면인 8080 포트로 접속할 테지만, /api 라는 경로로 시작하게 되면 8081 포트로 연결되게 될 것이다.
테스트를 위해 Api 를 하나 파보자.
/src/main/java/패키지 경로에 HelloWorldCtrl.java 파일을 파고 아래와 같이 입력해줬다.
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("/api")
public class HelloWorldCtrl {
@GetMapping("/hello")
public String helloWorld() {
return "hello!";
}
}
localhost:8080/api/hello 로 접속하면 "hello!" 를 반환하게 하는 코드이다.
해당 경로로 접속해보자.
Vue.js 포트인 8080 서버이지만 /api 로 시작하는 경로이기 때문에 Spring 컨트롤러에 정의한 helloWorld() 가 실행 될 것이다.

localhost:8080/api/hello 로 접속하자 "hello!" 라는 문구가 뜬걸 확인할 수 있었다.
제대로 Spring Boot 와 Vue.js 가 연동된 것이다! 🥳
SCSS 설치
나는 CSS를 좀더 편하게 사용하기 위해 SCSS를 따로 설치해줬다.
(현재 내가 사용 중인 vue-cli v4.5는 sass의 최신 버전과 호환이 되지 않아서
sass-loader의 버전을 10으로하여 설치해줬다.)
npm install --save-dev node-sass sass-loader@^10
이번 포스팅에선 Spring Boot와 Vue.js를 설치하고 연동하는 법에 대해 알아보았다.
다음 포스팅에선 Bootstrap으로 UI 틀을 잡고 OpenLayers 를 활용해 화면에 지도를 띄워보도록 하겠다.
댓글/하트, 피드백은 언제나 환영입니다! 😇
'개인 프로젝트' 카테고리의 다른 글
| 맛집 지도 만들기(6) - 리뷰 지도에 표시하기 및 리뷰 수정, 삭제 (2) | 2022.07.22 |
|---|---|
| 맛집 지도 만들기(5) - CRUD API 구현하기 (feat. Axios, 함수형 컴포넌트) (1) | 2022.06.19 |
| 맛집 지도 만들기(4) - 지도 클릭 이벤트로 주소 입력 받기 (Nominatim API) (12) | 2022.05.16 |
| 맛집 지도 만들기(3) - 사이드바 UI 구현 (Font Awesome Icon, 글꼴 적용) (3) | 2022.02.13 |
| 맛집 지도 만들기(2) - OpenLayers 지도 띄우기 (4) | 2021.12.05 |

